GitHub ActionsでNuxt静的サイトを生成しコアサーバーへデプロイ
GitHub Actionsについて
GitHubの様々なイベントをトリガーとして、定義したワークフローを実行することで自動化を行う。実行は、基本的にGitHub側サーバーの仮想環境で行われる。利用料金は従量課金が基本であるが、パブリックリポジトリの場合は、無料。プライベートリポジトリの場合も、Freeプランで、1ヵ月あたり2000分まで無料で利用可能。
定義するワークフローの概要
mainブランチへのpushをトリガーに発動して、以下の流れで処理を行うワークフローを定義する。
- リポジトリからプロジェクトファイルをチェックアウト
- node環境でSSG(Static Site Generator)により静的サイトを生成
- コアサーバーへデプロイ
デプロイ方法に関して
サーバーへのデプロイは、SSH+rsyncを利用する方法が比較的多く用いられていると思われるが、コアサーバーは、SSH接続を行う場合、接続元のIPアドレスを事前に登録して許可状態にしておく必要がある。これを行うAPIもあるが、登録から許可までに約5分程度要する。SSGによる静的サイト生成が早く終わった場合、無駄な待ち時間が発生し、ワークフローの実行時間を消費してしまうことになるため、今回はFTPによる方式を採用した。
GitHub Marketplaceには、公式およびユーザーが作成した様々なアクションが登録されている。リポジトリからのチェックアウト、node環境のセットアップ、FTP Deployというアクションが揃っているので、これを利用させて頂く。FTP DeployはFTPS(FTP over SSL/TLS) や、差分ファイルのみのアップロードもサポートされている。
コアサーバーのサブFTPアカウントを作成
コアサーバーでは、メインのFTPアカウントの他に、設定したルートディレクトリ以下のみアクセスできるサブのFTPアカウント/パスワードを作成することができるのでこれを利用する。
サブFTPアカウントの新規設定はコアサーバーのコントロールパネル⇒サイト設定⇒FTP設定⇒サブFTP設定から行う。
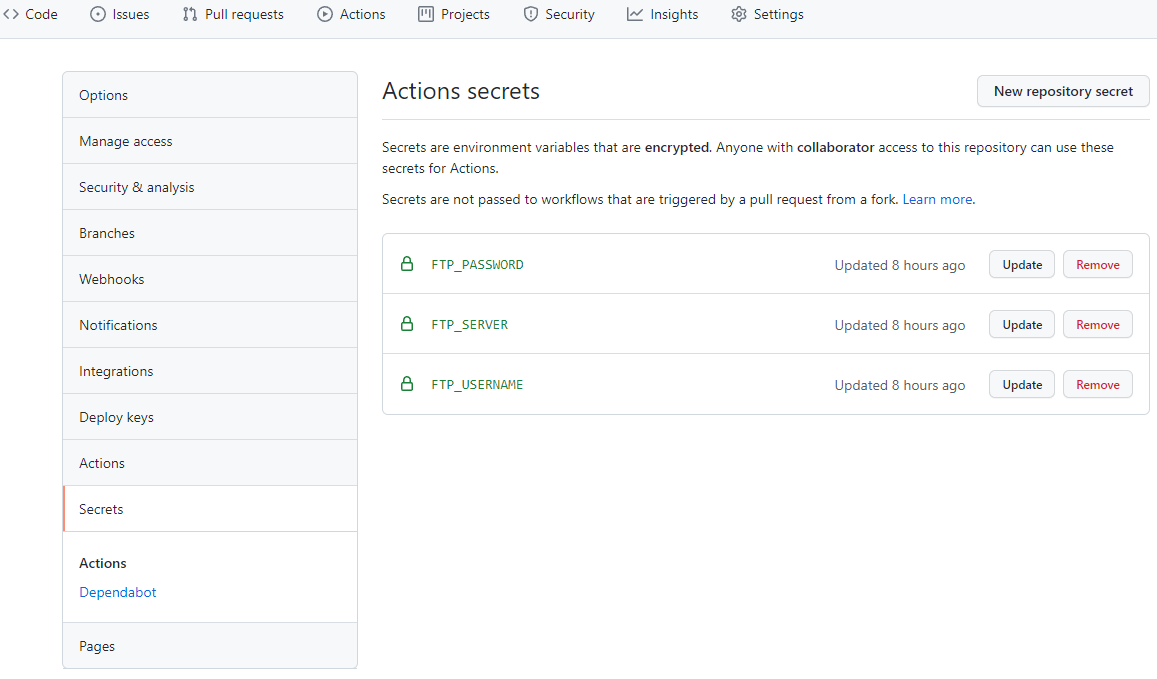
FTP接続に必要な情報をGitHubへ登録
対象とするリポジトリのSettings⇒Secretsに進みNew repository secretボタンをクリックして登録する。

ここで登録した値は、GitHub Actionsから環境変数として${{ secrets.SECRET_NAME }}の形でアクセスできる。
ワークフローファイルの作成
プロジェクトルートディレクトリの.github/workflows/の下にYAML形式のファイルで作成する。下記では、ftp-deploy.ymlとした。
name: ftp-deploy
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ${{ matrix.os }}
strategy:
matrix:
os: [ubuntu-latest]
node: [14]
steps:
- name: Checkout
uses: actions/checkout@master
- name: Setup Node
uses: actions/setup-node@v2.1.2
with:
node-version: ${{ matrix.node }}
- name: Get yarn cache directory path
id: yarn-cache-dir-path
run: echo "::set-output name=dir::$(yarn cache dir)"
- uses: actions/cache@v2
id: yarn-cache # use this to check for `cache-hit` (`steps.yarn-cache.outputs.cache-hit != 'true'`)
with:
path: ${{ steps.yarn-cache-dir-path.outputs.dir }}
key: ${{ runner.os }}-yarn-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-yarn-
- name: Install dependencies
run: yarn
working-directory: ./my_nuxt_app
- name: Generate
run: yarn generate
working-directory: ./my_nuxt_app
- name: 📂 Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.0
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
protocol: ftps
local-dir: ./my_nuxt_app/dist/
server-dir: ./
このファイルをGitHubのmainブランチのリポジトリへpushして準備完了。以後、mainブランチへpushを行うと、自動的にワークフローが実行される。
ワークフローファイルに関するメモ
mainブランチへのpushをトリガーに発動。リポジトリからチェックアウトしてきてnode環境をセットアップし依存ファイルを含めてインストールしたのちSSGでファイルを生成。distディレクトリ下をftpでサーバーへアップロードしている。キャッシュを効かせる記述は、GitHub Marketplaceのサンプルをそのまま使用。 以下、その他の留意点。
- 念のため、ftpプロトコルは、ftps (ftp over SSL/TLS) を指定。
- 可能な限りデプロイ先サーバーのファイルはバックアップを取っておく。
- local-dir、server-dirの指定は注意深く行う。
- FTP-Deployは、一度dry-run:trueを設定して確認するのがベスト